Looped video for the 3d portfolio
Had to think about a scene for the whole 'show'.

Blog post by Krzysztof Szafran
Quite some time ago I wanted my portfolio to start with a video and some animation after the user click's some button in the middle. Who would have thought I would use my own self-made looped video AND a 3D object to perform an animation for that idea to come true.
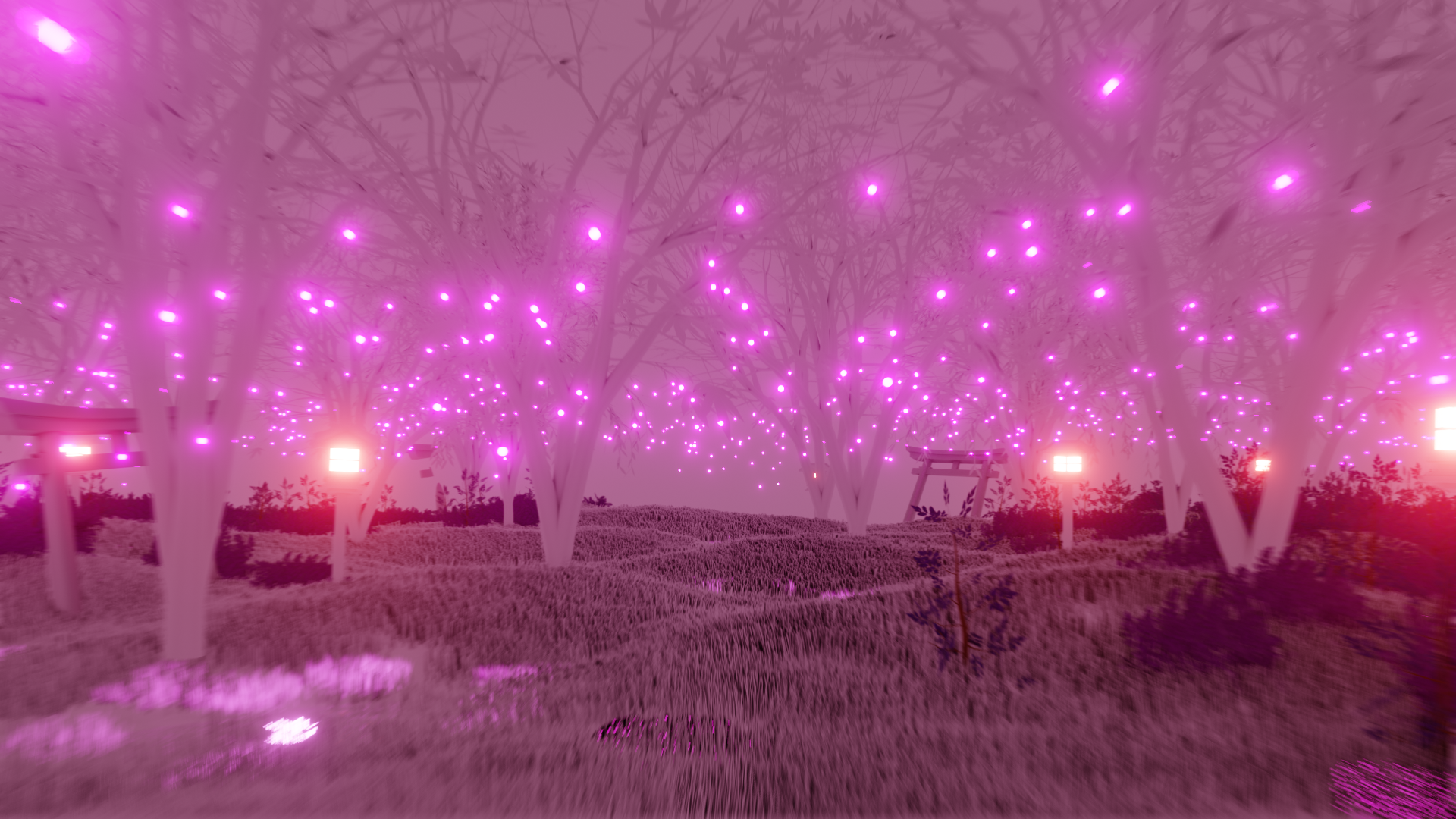
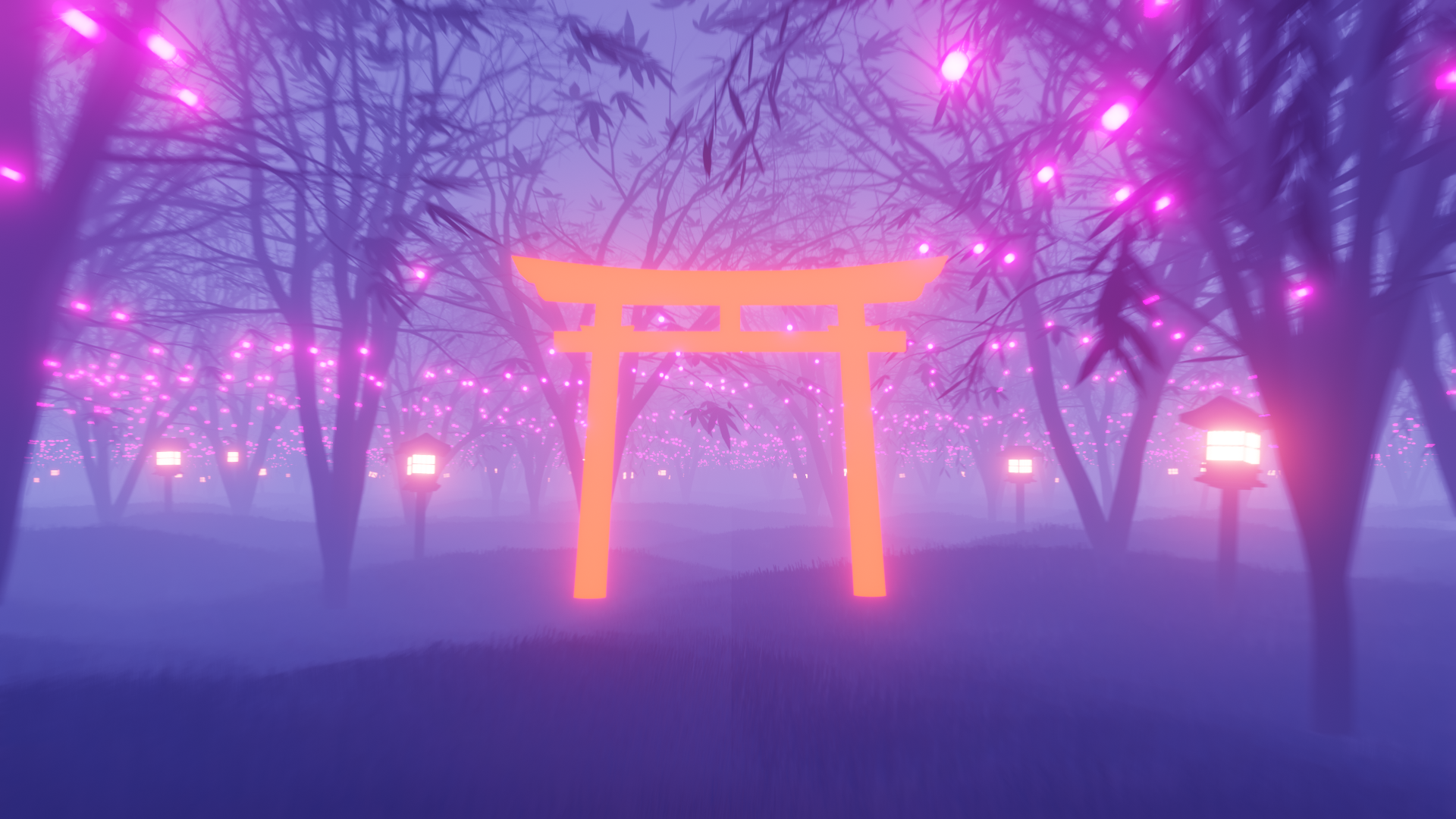
Had a struggle choosing which object should be in the middle. I wanted to go with the mystery, somewhat asian shrine mood. Should I go with the Tori Gate, or should I go with the rectangle?
Tori would give be a headache thinking how 'going through it' would make a good transition to a different scene. But it would be doable, that's for sure, just, would it really be worth it? The solution would be to create a transparent, 2-part face (in 3D Modeling terms - a 4 pointed wall) that would slowly become more visible, and extend from the poles, then join in the middle.

Or, I could just make a rectangle that would just extend like a door once the user clicks it?
It was already a tough fight as doing animations like these usually requires knowledge of either gsap or react-spring.
I knew gsap from other projects but react-spring was a new Ffor me and I went for it. It did it's job perfectly.
Anyway back to the topic of the video. Gotta add that the grass spam did well on making the scene not look too bland.